继承以及选择器权重
# 为什么需要继承
- 我们在想为什么需要继承的时候,首先可以想下没有继承的话会怎么样呢。
- 是不是如果多个子类都需要设置 font-size 的时候,其实需要每个都进行设置
- 那么如果有了继承后,我们只需要给父类设置后,通过继承的方式子类同样就有了
- 是不是每个元素都可以进行继承呢。不一定哦,请看下面的问题
# 怎么判断是否存在继承
- 一般用背景以及布局大小相关的就不能继承。比如说父类设置多大,子类继承多大这显然是不合理的
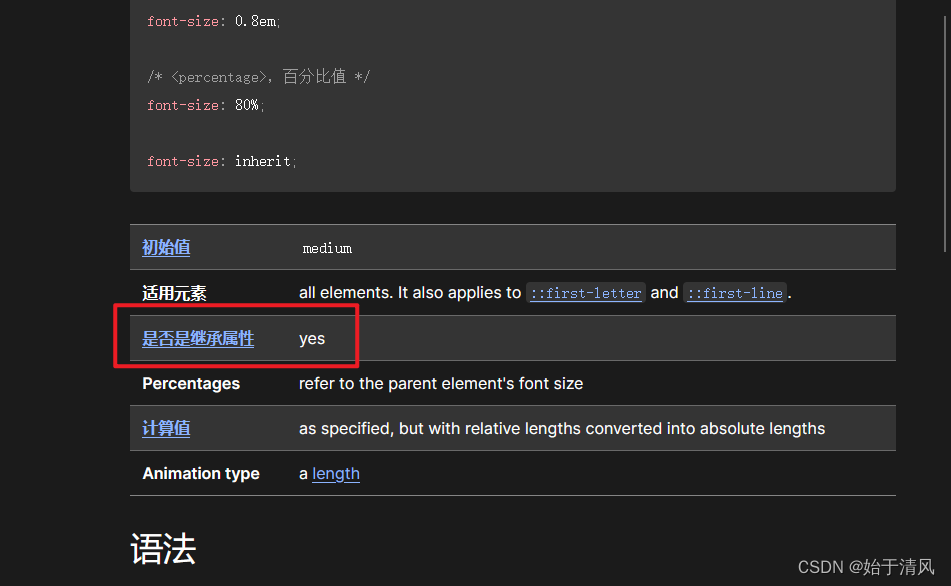
- 那么怎么判断元素可以继承呢。我们可以查看 mdn

# 选择器权重

- 理解我们选择器的优先级 对开发而言很重要。
- 上述截图就是选择器的优先级大小。越高的权重越高
- 组合选择器 是通过结果相加来查看权重的
/* good case */
div#app {
}
/* bad case */
.div,
.span {
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- 上述实例 1 是一个组合选择器。其权重结果是进行相加
- 但是实例 2 中,其实是分组的,各计算各的
- 还有就是:无论选择器再怎么相加,也无法超过前一个权重的。就是无论类选择器结果怎么相加,无法超过 id 选择器的权重
